내가 공부한것을 올리며, 중요한 단원은 저 자신도 곱씹어 볼겸 상세히 기록하고 얕은부분들은 가겹게 포스팅 하겠습니다.

1. 회원 관리 웹 애플리케이션 요구사항
간단하게 회원의 정보를 저장하고, 목록으로 조회하는 로직을 구현해볼 것 이다.
● 회원 정보
- 이름 : name
- 나이 : age
● 기능 요구사항
- 회원 저장
- 회원 목록 조회
우선 회원의 도메인 모델부터 만들어 보자.
package hello.servlet.domain.member;
import lombok.Getter;
import lombok.Setter;
@Getter @Setter
public class Member {
private Long id;
private String username;
private int age;
public Member(){
}
public Member(String username, int age) {
this.username = username;
this.age = age;
}
}롬복을 사용해서 아주 깔끔한 코드를 확인할수 있다.
회원을 저장할 Repository를 구현해 보자. 코드는 다음과 같다.
public class MemberRepository {
private static Map<Long, Member> store = new HashMap<>();
private static long sequence = 0L;
private static final MemberRepository instance = new MemberRepository();
public static MemberRepository getInstance(){
return instance;
}
private MemberRepository(){
}
public Member save(Member member){
member.setId(++sequence);
store.put(member.getId(), member);
return member;
}
public Member findById(Long id){
return store.get(id);
}
public List<Member> findAll(){
// 반환받은 array를 수정해도, store에 있는 값은 변경하지 않기위해 ArrayList()로 복사하여 반환
return new ArrayList<>(store.values());
}
public void clearStore(){
store.clear();
}
}스프링이였다면 자동으로 싱글톤 레지스트리가 싱글톤으로 관리해주겠지만, 스프링 없이 직접 구현하는 것 이기에 직접 싱글톤으로 구현하였다.
맴버의 데이터 저장은 간단하게 HashMap을 사용하였다.
설명을 위해 동시성 문제가 고려되어 있지 않은 코드이다, 실무에서는 ConcurrentHashMap, AtomicLong 사용해야한다.
이번에는 작성한 코드를 테스트 해보자. 테스트 코드는 다음과 같다.
class MemberRepositoryTest {
MemberRepository memberRepository = MemberRepository.getInstance();
@AfterEach
void afterEach(){
memberRepository.clearStore();
}
@Test
void save(){
// given
Member member = new Member("member", 20);
// when
Member savedMember = memberRepository.save(member);
// then
Member findMember = memberRepository.findById(savedMember.getId());
assertThat(findMember).isEqualTo(savedMember);
}
@Test
void findAll() {
// given
Member member1 = new Member("member1", 20);
Member member2 = new Member("member2", 22);
// when
memberRepository.save(member1);
memberRepository.save(member2);
// then
List<Member> result = memberRepository.findAll();
assertThat(result.size()).isEqualTo(2);
assertThat(result).contains(member1, member2);
}
}실행하면 테스트가 성공적으로 끝나는것을 알 수 있다.
각 테스트가 끝날 때, 다음 테스트에 영향을 주지 않도록 각 테스트의 저장소를 clearStore() 를 호출해서 초기화했다.
이렇게 만든 간단한 로직을 다음 단락에서는 Servlet상에서 구현해 보자.
2. 서블릿으로 회원 관리 웹 애플리케이션 만들기
이번시간에는 본격적으로 서블릿을 활용하여 웹 애플리케이션을 만들어보는 시간이였다.
● 가장 먼저 서블릿으로 회원 가입 Form을 만들어서 클라이언트에게 보내보자.
@WebServlet(name = "memberFormServlet", urlPatterns = "/servlet/members/new-form")
public class MemberFormServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
PrintWriter w = response.getWriter();
w.write( "<!DOCTYPE html>\n" +
"<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>Title</title>\n" +
"</head>\n" +
"<body>\n" +
"<form action=\"/servlet/members/save\" method=\"post\">\n" +
" username: <input type=\"text\" name=\"username\" />\n" +
" age: <input type=\"text\" name=\"age\" />\n" +
" <button type=\"submit\">전송</button>\n" +
"</form>\n" +
"</body>\n" +
"</html>\n"
);
}
}MemberFormServlet 은 단순하게 회원 정보를 입력할 수 있는 HTML Form을 만들어서 응답한다.
자바 코드로 HTML을 직접 제공해야 하므로 쉽지 않은 작업이다.
http://localhost:8080/servlet/members/new-form 으로 요청해보자. 보여지는 화면은 다음과 같다.

클라이언트가 HTML Form을 작성한 후, 전송 버튼을 눌러 POST 메서드 방식으로 전송해도 오류가 난다.
왜냐하면 아직 이 데이터를 전달받을 서블릿을 만들지 않았기 때문이다.
action=\"/servlet/members/save\" 을 사용했기에 데이터가 /servlet/members/save 으로 전달되지만, 아직 받을 서블릿이 없는것 이다.
● 이번에는 HTML Form에서 데이터를 입력하고 전송을 누르면 실제 회원 데이터가 저장되도록 해보자.
전송 방식은 POST HTML Form에서 학습한 내용과 같다.
@WebServlet(name = "memberSaveServlet", urlPatterns = "/servlet/members/save")
public class MemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
memberRepository.save(member);
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
PrintWriter w = response.getWriter();
w.write("<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
"</head>\n" +
"<body>\n" +
"성공\n" +
"<ul>\n" +
" <li>id="+member.getId()+"</li>\n" +
" <li>username="+member.getUsername()+"</li>\n" +
" <li>age="+member.getAge()+"</li>\n" + "</ul>\n" +
"<a href=\"/index.html\">메인</a>\n" +
"</body>\n" +
"</html>");
}
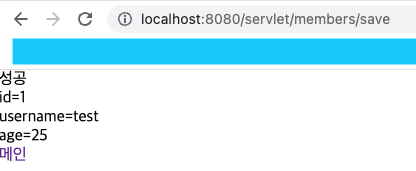
}이전과 같이 username과 age를 입력한후 전송버튼을 누르면 다음과 같은 결과를 확인할 수 있다.
실행
http://localhost:8080/servlet/members/new-form
데이터가 전송되고, 저장 결과를 확인할 수 있다.

MemberSaveServlet 은 다음 순서로 동작한다.
1. 파라미터를 조회해서 Member 객체를 만든다.
2. Member 객체를 MemberRepository를 통해서 저장한다.
3. Member 객체를 사용해서 결과 화면용 HTML을 동적으로 만들어서 응답한다.
● 다음으로는 저장된 모든 회원정보를 반환받고, 조회하는 기능을 만들어 보자.
@WebServlet(name = "memberListServlet", urlPatterns = "/servlet/members")
public class MemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> members = memberRepository.findAll();
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
PrintWriter w = response.getWriter();
w.write("<html>");
w.write("<head>");
w.write(" <meta charset=\"UTF-8\">");
w.write(" <title>Title</title>");
w.write("</head>");
w.write("<body>");
w.write("<a href=\"/index.html\">메인</a>");
w.write("<table>");
w.write(" <thead>");
w.write(" <th>id</th>");
w.write(" <th>username</th>");
w.write(" <th>age</th>");
w.write(" </thead>");
w.write(" <tbody>");
for (Member member : members) {
w.write(" <tr>");
w.write(" <td>" + member.getId() + "</td>");
w.write(" <td>" + member.getUsername() + "</td>");
w.write(" <td>" + member.getAge() + "</td>");
w.write(" </tr>");
}
w.write(" </tbody>");
w.write("</table>");
w.write("</body>");
w.write("</html>");
}
}MemberListServlet 은 다음 순서로 동작한다.
1. memberRepository.findAll() 을 통해 모든 회원을 조회한다.
2. 회원 목록 HTML을 for 루프를 통해서 회원 수 만큼 동적으로 생성하고 응답한다.
실행
http://localhost:8080/servlet/members
저장된 회원 목록을 확인할 수 있다. 결과 화면을 확인해 보자.

● 템플릿 엔진
지금까지 서블릿과 자바 코드만으로 HTML을 만들어보았다. 서블릿 덕분에 동적으로 원하는 HTML을 마음껏 만들 수 있다.
정적인 HTML 문서라면 화면이 계속 달라지는 회원의 저장 결과라던가, 회원 목록 같은 동적인 HTML을 만드는 일은 불가능 할 것이다.
그런데, 코드에서 보듯이 이것은 매우 복잡하고 비효율 적이다.
자바 코드로 HTML을 만들어 내는 것 보다 차라리 HTML 문서에 동적으로 변경해야 하는 부분만 자바 코드를 넣을 수 있다면 더 편리할 것이다.
이것이 바로 템플릿 엔진이 나온 이유이다.
템플릿 엔진을 사용하면 HTML 문서에서 필요한 곳만 코드를 적용해서 동적으로 변경할 수 있다.
템플릿 엔진에는 JSP, Thymeleaf, Freemarker, Velocity등이 있다. 다음 시간에는 JSP로 동일한 작업을 진행해보자.
(참고로 JSP는 거의 사장되가는 추세이다. 레거시 프로젝트 아닌이상 거의 안써간다. 스프링부트도 공식적으로 Thymeleaf를 사용하길 권장한다)
3. JSP로 회원 관리 웹 애플리케이션 만들기
이전 단락에서 HTML 코드를 서블릿의 Service() 메서드 안에 직접 하나하나 구현하느라 정말 힘들었다.
이번에는 JSP를 사용하여 이러한 문제점을 극복해 보자.
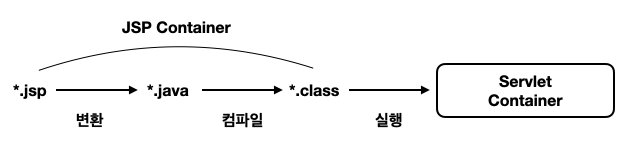
그전에 따로 조사한 JSP가 실행되는 순서는 다음과 같다 (강의에 없는 내용이다)

● 우선 회원 등록 폼 JSP 부터 살펴보자.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/jsp/members/save.jsp" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %> 를 첫줄에 추가해주어야 한다.
이는 JSP문서라는 뜻이다. JSP 문서는 이렇게 시작해야 한다.
회원 등록 폼 JSP를 보면 첫 줄을 제외하고는 완전히 HTML와 똑같다.
JSP는 서버 내부에서 서블릿으로 변환되는데, 우리가 만들었던 MemberFormServlet과 거의 비슷한 모습으로 변환된다.
http://localhost:8080/jsp/members/new-form.jsp 를 요청하면 회원가입할수있는 Form 페이지를 확인할수 있다.
하지만 아직 이 Form 데이터를 받은 JSP를 만들지 않았다. 이를 만들어 보자.
● 회원 저장 JSP
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%
// request, response 사용 가능
MemberRepository memberRepository = MemberRepository.getInstance();
System.out.println("save.jsp");
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
%>
<html>
<head>
<title>Save</title>
</head>
<body>
성공
<ul>
<li>id=<%=member.getId()%></li>
<li>username=<%=member.getUsername()%></li>
<li>age=<%=member.getAge()%></li>
</ul>
<a href="/index.html">메인으로</a>
</body>
</html>
JSP는 자바 코드를 그대로 다 사용할 수 있다.
<%@ page import="hello.servlet.domain.member.MemberRepository" %> 는 자바의 import 문과 같다.
<% ~~ %> => 이 부분에는 자바 코드를 입력할 수 있다.
<%= ~~ %> => 이 부분에는 자바 코드를 출력할 수 있다.
회원 저장 JSP를 보면, 회원 저장 서블릿 코드와 거의 같다.
다른 점이 있다면, HTML을 중심으로 하고, 자바 코드를 부분부분 입력해주었다.
<% ~ %> 를 사용해서 HTML 중간에 자바 코드를 출력하고 있다.
● 다음으로는 회원 목록을 출력해주는 JSP를 만들어 보자.
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page import="java.util.List" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance()
List<Member> members = memberRepository.findAll();
%>
<html>
<head>
<title>Title</title>
</head>
<body>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<%
for (Member member : members) {
out.write(" <tr>");
out.write(" <td>" + member.getId() + "</td>");
out.write(" <td>" + member.getUsername() + "</td>");
out.write(" <td>" + member.getAge() + "</td>");
out.write(" </tr>");
}
%>
</tbody>
</table>
</body>
</html>
<% %> 안에 for문을 사용하여 조회된 회원의 정보를 반복적으로 출력해주고 있다.
● 서블릿과 JSP의 한계
서블릿으로 개발할 때는 뷰(View)화면을 위한 HTML을 만드는 작업이 자바 코드에 함께 섞여서 지저분하고 복잡해졌었다.
예전에 배웠듯 단일책임 원칙을 지켜야 한다.
JSP를 사용한 덕분에 뷰를 생성하는 HTML 작업을 깔끔하게 가져가고, 중간중간 동적으로 변경이 필요한 부분에만 자바 코드를 적용했다.
그런데 아직도 해결되지 않는 몇가지 문제가 있다.
회원 저장 JSP를 보자.
코드의 상위 절반은 회원을 저장하기 위한 비즈니스 로직이고, 나머지 하위 절반만 결과를 HTML로 보여주기 위한 뷰 영역이다.
회원 목록의 경우에도 마찬가지다.
코드를 잘 보면, JAVA 코드, 데이터를 조회하는 리포지토리 등등 다양한 코드가 모두 JSP에 노출되어 있다.
JSP가 너무 많은 역할을 한고 있어서 발생한 문제이다.
이렇게 작은 프로젝트도 벌써 머리가 아파오는데, 수백 수천줄이 넘어가는 JSP를 떠올려보면 정말 지옥과 같을 것이다.
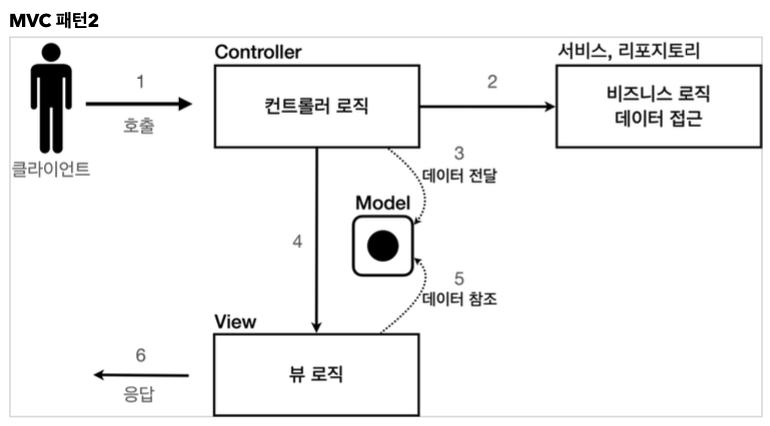
● MVC 패턴의 등장
비즈니스 로직은 서블릿 처럼 다른곳에서 처리하고, JSP는 목적에 맞게 HTML로 화면(View)을 그리는 일에 집중하도록 하자.
과거 개발자들도 모두 비슷한 고민이 있었고, 그래서 MVC 패턴이 등장했다.
다음 단락에서부터 직접 MVC 패턴을 적용해서 프로젝트를 리팩터링 해보자.
4. MVC 패턴 - 개요
이전까지 살펴본 코드들의 문제는 너무 많은 역할을 하고있다는 것 이다. 결과적으로 유지보수가 어렵다는 의미이다.
비즈니스 로직을 호출하는 부분에 변경이 발생해도 해당 코드를 손대야 하고, UI를 변경할 일이 있어도 비즈니스 로직이 함께 있는 해당 파일을 수정해야 한다.
코드가 수백줄이라면 상상만 해도 끔찍하다.
● 변경 라이프 사이클
사실 이게 정말 중요한데, 진짜 문제는 둘 사이에 변경의 라이프 사이클이 다르다는 점이다.
예를 들어서 UI 를 일부 수정하는 일과 비즈니스 로직을 수정하는 일은 각각 다르게 발생할 가능성이 매우 높고 대부분 서로에게 영향을 주지 않는다. 이렇게 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지보수하기 좋지 않다.
특히 JSP 같은 뷰 템플릿은 화면을 렌더링 하는데 최적화 되어 있기 때문에 이 부분의 업무만 담당하는 것이 가장 효과적이다.
● MVC (Model View Controller)
MVC 패턴은 지금까지 학습한 것 처럼 하나의 서블릿이나, JSP로 처리하던 것을 컨트롤러(Controller)와 뷰(View)라는 영역으로 서로 역할을 나눈 것을 말한다. 웹 애플리케이션은 보통 이 MVC 패턴을 사용한다.
- 컨트롤러: HTTP 요청을 받아서 파라미터를 검증하고, 비즈니스 로직을 실행한다. 또한 뷰에 전달할 결과 데이터를 조회해서 모델에 담는다.
(컨트롤러에 비지니스 로직을 둘수도 있지만, 이렇게 되면 컨트롤러가 너무 많은 역할을 한다. 따라서 비지니스 로직은 Service 계층을 별도로 만들어서 처리하게 된다. 컨트롤러가 비지니스 로직이 담긴 기능이 필요하면 서비스를 호출하게 되는 것 이다.)
- 모델: 뷰에 출력할 데이터를 담아둔다.
뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링 하는 일에 집중할 수 있다.
- 뷰: 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다. 여기서는 HTML을 생성하는 부분을 말한다.

혹시 좀더 코드로 살펴보고 싶다면 내가 정리해둔 글을 읽어보길 권장한다.
5. MVC 패턴 - 적용
서블릿을 컨트롤러로 사용하고, JSP를 뷰로 사용해서 MVC 패턴을 적용해보자. Model은 HttpServletRequest 객체를 사용한다.
request는 내부에 데이터 저장소를 가지고 있는데, request.setAttribute() , request.getAttribute() 를 사용하면 데이터를 보관하고, 조회할 수 있다.
우선 사용자에게 회원 등록 폼부터 보여줘야 한다. 이를 위한 컨트롤러부터 만들어 보자.
● 회원 등록 폼 - 컨트롤러
@WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}
딱히 비지니스 적인 로직의 처리는 없고, 사용자가 "/servlet-mvc/members/new-form"을 통해 Form을 달라고 요청해 오면,
request 객체를 통하여 Dispatcher를 얻은 후, 지정된 경로인 "/WEB-INF/views/new-form.jsp" 로 forward 하면 된다.
<추가 내용>
/WEB-INF
new-form.jsp는 직접 클라이언트로부터 요청받는것이 아니라 controller를 거처서 호출되고싶은것 이다.
=> WEB-INF/ 이하에 두면 직접 호출할수 없다.
redirect vs forward
리다이렉트는 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청한다.
따라서 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경된다. => 총 2번 서버에 요청한 것 이다.
반면에 forward는 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 전혀 인지하지 못한다.
서버안에서 서블릿이 호출되었다가 JSP를 호출하고, 그 JSP에서 응답을 만들어 클라이언트에게 반환한 것 이다.
forward, include 에 대하여 좀더 이해하고 싶은 분들은 다음 글을 읽어보길 권장한다.
이렇게 Forward 되어온 JSP 페이지는 회원 등록 폼을 보여주게 된다. 코드를 살펴보자.
● 회원 등록 폼 - 뷰
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] -->
<form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>
여기서 form의 action을 보면 절대 경로가 아닌, 상대경로 시작하는 것을 확인할 수 있다. => 앞에 / 없이 그냥 save, /save였으면 절대경로
이렇게 상대경로를 사용하면 폼 전송시 현재 URL이 속한 계층 경로 + save가 호출된다.
현제 Form 을 보여주는 경로는 /servlet-mvc/members/new-form 이다.
- 현재 계층 경로 => /servlet-mvc/members/ 이다.
- 결과 => /servlet-mvc/members/save <= 전송 버튼을 누르면 데이터를 전달할 경로
실행
http://localhost:8080/servlet-mvc/members/new-form 으로 요청을 보내보자.
위의 경로로 요청하면
1) Controller 호출
2) Controller 에서 Dispatcher를 이용하여 forward하게됨
3) 사용자는 이를 인지하지 못함, 왜냐하면 화면 상의 URL은 변경되지 않는다. 위에서 말했듯 서버측에서면 변경될 뿐이다.
4) forward된 JSP를 뷰에서 반환하여 사용자에게 보여준다.

위 사진과 같이 HTML Form이 잘 나오는 것을 확인할 수 있다.
이제 username 과 age를 입력하고 전송 버튼을 누르면 /servlet-mvc/members/save 으로 데이터가 전달된다.
이를 받는 서블릿 컨트롤러를 만들어 보자!
● 회원 저장 - 컨트롤러
@WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
// Model에 데이터를 보관하기
request.setAttribute("member", member);
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}HttpServletRequest객체인 request를 Model로 사용하게 된다.
request가 제공하는 setAttribute() 를 사용하면 request 객체에 데이터를 보관해서 뷰에 전달할 수 있다.
뷰는 request.getAttribute() 를 사용해서 데이터를 꺼내면 된다.
따라서 request라는 model에 저장된 데이터를 갖고 Dispatcher를 통하여 "/WEB-INF/views/save-result.jsp"로 forward 하게 된다.
● 회원 저장 - 뷰
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
</head>
<body> 성공
<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>저장된 회원의 정보를 보여주게 된다.
실행
http://localhost:8080/servlet-mvc/members/new-form => /servlet-mvc/members/save
HTML Form에 데이터를 입력하고 전송을 누르면 저장 결과를 확인할 수 있다.

클라이언트 입장에서는 내부적으로 forward 한걸 모른다. 그냥 /servlet-mvc/members/save를 보고 있는줄 안다.
또한 JSP는 ${} 문법을 제공하는데, 이 문법을 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회할 수 있다.
MVC 덕분에 컨트롤러 로직과 뷰를 명확하게 분리하게 되었다. 유지보수가 좋아졌다.
마지막으로 회원의 목록을 조회하여 보자!
● 회원 목록 조회 - 컨트롤러
@WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/members")
public class MvcMemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> members = memberRepository.findAll();
request.setAttribute("members", members);
String viewPath = "/WEB-INF/views/members.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}
위 코드는 /servlet-mvc/members 로 요청이 올경우 실행되는 서블릿 이다.
request 객체를 model 로 사용하여 members List를 저장한다.
request.setAttribute("members", members);이후 결과를 확인하기 위해 "/WEB-INF/views/members.jsp"로 forward 하게 되었다.
● 회원 목록 조회 - 뷰
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>
모델에 담아둔 members를 JSP가 제공하는 taglib기능을 사용해서 반복하면서 출력했다.
jstl taglib 을 사용하기 위해서는 다음과 같은 선언이 상단부에 필요하다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>이제 jstl의 기능중 하나인 <c: forEach>를 사용해 보자!
<c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>members 리스트에서 member 를 순서대로 꺼내서 item 변수에 담고, 출력하는 과정을 반복한다.
6. MVC 패턴 - 한계
MVC 패턴을 적용한 덕분에 컨트롤러의 역할과 뷰를 렌더링 하는 역할을 명확하게 구분할 수 있다.
특히 뷰는 화면을 그리는 역할에 충실한 덕분에, 코드가 깔끔하고 직관적이다.
단순하게 모델에서 필요한 데이터를 꺼내고, 화면을 만들면 된다.
But! 컨트롤러는 딱 봐도 중복이 많고, 필요하지 않는 코드들도 많이 보인다.
● 위에서 살펴본 MVC 컨트롤러의 단점을 살펴보자!
1) forward 중복
View로 이동하는 코드가 항상 중복 호출되어야 한다. 물론 이 부분을 메서드로 공통화해도 되지만, 해당 메서드도 항상 직접 호출해야 한다.
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);위 코드는 forward 하기위해 항상 중복되었던 부분이다.
2) ViewPath 중복
모든 부분에서 viewPath를 지정할때는 다음과 같았다.
String viewPath = "/WEB-INF/views/new-form.jsp";- prefix: /WEB-INF/views/
- suffix: .jsp
폴더 일부분의 이름을 바꾸거나, 확장자를 바꾸려하면 유지보수성이 너무 안좋다.
3) 사용하지 않는 코드
위 코드들 에서 response는 사용된 적이 없다.
또한 HttpServletRequest, HttpServletResponse는 테스트 코드를 작성하기도 어렵다.
4) 공통 처리가 어렵다
기능이 복잡해질 수 록 컨트롤러에서 공통으로 처리해야 하는 부분이 점점 더 많이 증가할 것이다.
단순히 공통 기능을 메서드로 뽑으면 될 것 같지만, 결과적으로 해당 메서드를 항상 호출해야 하고, 실수로 호출하지 않으면 문제가 될 것이다. 그리고 호출하는 것 자체도 중복이다.
정리하면 공통 처리가 어렵다는 문제가 있다.
이 문제를 해결하려면 컨트롤러 호출 전에 먼저 공통 기능을 처리해야 한다. 소위 수문장 역할을 하는 기능이 필요하다.
프론트 컨트롤러(Front Controller) 패턴을 도입하면 이런 문제를 깔끔하게 해결할 수 있다. (입구를 하나로!)
스프링 MVC의 핵심도 바로 이 프론트 컨트롤러에 있다.
'BackEnd > Spring MVC' 카테고리의 다른 글
| [Spring] MVC 프레임워크 만들기 - 2 (0) | 2022.02.23 |
|---|---|
| [Spring] MVC 프레임워크 만들기 - 1 (0) | 2022.02.19 |
| [Spring] 서블릿 - 2 (0) | 2022.02.14 |
| [Spring] 서블릿 - 1 (0) | 2022.02.13 |
| [Spring] 웹 애플리케이션 이해 (0) | 2022.02.12 |

댓글