내가 공부한것을 올리며, 중요한 단원은 저 자신도 곱씹어 볼겸 상세히 기록하고 얕은부분들은 가겹게 포스팅 하겠습니다.

1. 웹 서버, 웹 애플리케이션 서버
웹은 모든 것이 HTTP 기반으로 작동한다.
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버 간에 데이터를 주고받을 때도 대부분 HTTP 사용
● Web Server
Web Server의 기능
HTTP 프로토콜을 기반으로 하여 클라이언트(웹 브라우저 또는 웹 크롤러)의 요청을 서비스하는 기능을 담당한다.
요청에 따라 아래의 두 가지 기능 중 적절하게 선택하여 수행한다.
1) 정적인 콘텐츠 제공
WAS를 거치지 않고 바로 자원을 제공한다.
2) 동적인 컨텐츠 제공을 위한 요청 전달
클라이언트의 요청(Request)을 WAS에 보내고, WAS가 처리한 결과를 클라이언트에게 전달(응답, Response)한다.
클라이언트는 일반적으로 웹 브라우저를 의미한다.
대표적으로 NGINX, APACHE 등이 있다.
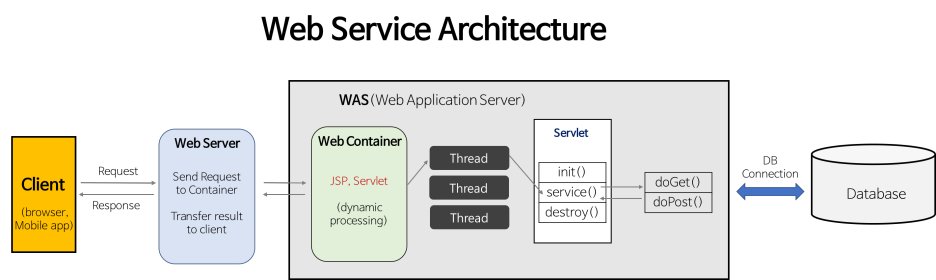
● WAS (Web Application Server)
- 프로그램 코드를 실행하여 동적 콘텐츠를 제공하기 위해서 애플리케이션 로직을 수행한다.
- HTTP를 통해 컴퓨터나 장치에 애플리케이션을 수행해주는 미들웨어(소프트웨어 엔진)이다.
- “웹 컨테이너(Web Container)” 혹은 “서블릿 컨테이너(Servlet Container)”라고도 불린다.
자바에서는 서블릿 컨테이너 기능을 제공하면 보통 WAS라고 생각하면 된다. (일부 서블릿 없이 자바 코드를 실행하는 서버 프레임워크도 있다)
● 웹 시스템 구성 - WAS, DB 모델

하지만 이렇게 되면 WAS가 너무 많은 역할을 담당하게 된다. 서버에 과부하 우려된다.
많은 비용이 드는 애플리케이션 로직이 정적 리소스 때문에 수행에 차질이 생길 수 있다.
WAS는 장애가 나면 오류 화면도 보여줄 수가 없다.
따라서 이러한 문제를 해결하기 위해 다음과 같은 WEB-WAS-DB 모델처럼 분리하여 사용된다.
기능을 분리하여 서버 부하를 방지하자!
● 웹 시스템 구성 - WEB, WAS, DB 모델

WAS는 DB 조회나 다양한 로직을 처리하느라 바쁘기 때문에 단순한 정적 콘텐츠는 Web Server에서 빠르게 클라이언트에 제공하는 것이 좋다. 또한 WAS는 기본적으로 동적 콘텐츠를 제공하기 위해 존재하는 서버이다.
만약 정적 컨텐츠 요청까지 WAS가 처리한다면 정적 데이터 처리로 인해 부하가 커지게 되고, 동적 콘텐츠의 처리가 지연됨에 따라 수행 속도가 느려진다.
2) 물리적으로 분리하여 보안 강화
SSL에 대한 암복호화 처리에 Web Server를 사용하여 보안성 강화
3) 여러 대의 WAS를 연결 가능
Load Balancing을 위해서 Web Server를 사용할 수 있다.
특히 대용량 웹 애플리케이션의 경우(여러 개의 서버 사용) Web Server와 WAS를 분리하여 무중단 운영을 위한 장애 극복에 쉽게 대응할 수 있다.

예를 들어, 앞 단의 Web Server에서 오류가 발생한 WAS를 이용하지 못하도록 한 후 WAS를 재시작함으로써 사용자는 오류를 느끼지 못하고 이용할 수 있다.
4) 오류 화면 제공 가능
정적 리소스만 제공하는 웹서버는 잘 다운되지 않는다. 프로그래머의 로직이 들어간 WAS 서버가 자주 다운된다.
WAS, DB에 장애가 발생한다면 WEB 서버가 오류 화면을 제공해줄 수 있다.
2. 서블릿
예를 들어 HTML FORM을 통하여 client가 HTTP 메시지를 보내온다고 생각해보자.
이렇게 날아온 HTTP 메시지를 아무것도 없이 진짜 바닥부터 구현해서 사용하려면 다음과 같은 수많은 과정이 필요할 것이다.

초록 박스 안이 중요한 비즈니스 로직 부분이다.
문제는 이 부분을 처리하기 위해 위, 아래로 수많은 과정이 있다. TCP/IP 연결하고, 메서드 구분하고, 파싱 하고 등등... 너무 많은 과정을 처리해야 한다. 항상 이러한 부분까지 개발자가 직접 구현할 수는 없는 일이다.
이러한 문제를 해결해주는 것이 Servlet 이다!
서블릿을 사용하게 되면, 딱 초록 박스 안의 비즈니스 로직 부분만 구현하면 된다.
● Servlet 특징
Servlet을 구현할 때는 항상 HttpServlet을 상속받아야 한다.
@WebServlet(name = "helloServlet", urlPatterns = "/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response){
//애플리케이션 로직
}
}- urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행된다.
- HTTP 요청 정보를 편리하게 사용할 수 있는 HttpServletRequest 객체 제공
- HTTP 응답 정보를 편리하게 제공할 수 있는 HttpServletResponse 객체 제공
- 개발자는 HTTP 스펙을 매우 편리하게 사용

HTTP Request가 오면 request, response 객체를 생성하게 된다. 이를 기반으로 알맞은 요청 인자를 추출하고, 로직을 처리하여 반환한다.
● Servlet 요청, 응답
HTTP 요청 시 => WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체 호출
=> 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용
=> 개발자는 Response 객체에 HTTP 응답 정보를 편리하게 입력
=> WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성
● Servlet 컨테이너
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 부른다.
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기 관리
- 서블릿 객체는 싱글톤으로 관리된다.
고객의 요청이 올 때마다 계속 객체를 생성하는 것은 비효율적이다.
따라서 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용하면 된다.
모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근하여 처리된다.
공유 변수 사용 주의해야 한다.
서블릿 컨테이너 종료 시 함께 종료
- JSP도 서블릿으로 변환되어서 사용
- 동시 요청을 위한 멀티 스레드를 지원한다.
3. 멀티 쓰레드
쓰레드 풀을 생성하여 요청마다 스레드 생성의 단점을 보완한다.
● 특징
- 필요한 스레드를 쓰레드 풀에 보관하고 관리한다.
- 쓰레드 풀에 생성 가능한 스레드의 최대치를 관리한다. 톰캣은 최대 200개 기본 설정
● 사용
- 스레드가 필요하면 미리 생성한 쓰레드를 쓰레드풀에서 꺼내서 사용한다.
- 사용을 종료하면 쓰레드 풀에 해당 쓰레드를 반납한다.
- 최대 스레드가 모두 사용중이라면, 대기하거나, 거절할수 있다.
● 장점
- 쓰레드가 미리 생성되어 있으므로, 스레드를 생성하고 종료하는 비용이 절약되고, 응답 시간이 빠르다.
- 생성 가능한 스레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리된다.
WAS의 주요 튜닝 포인트는 max thread의 수이다.
적정 숫자는 성능 테스트를 통하여 확인해야 한다. 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 모두 다르기 때문이다.
● WAS의 멀티 스레드 지원
- 멀티 스레드 부분은 WAS가 처리하게 된다. 개발자는 멀리 쓰레드 관련 코드를 신경쓰지 않아도 된다.
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯 편리하게 소스 코드 개발
- 멀티 스레드 환경이니 싱글톤 객체(서블릿, 스프링 빈) 은 주의해서 stateless 하게 사용해야 한다.
4. HTML, HTTP API, CSR, SSR
백엔드 개발자가 제공하는 부분은 일반적으로 3가지이다.
1) 정적 리소스 제공
2) 동적으로 필요한 HTML 파일을 생성해서 제공
3) HTTP API 제공
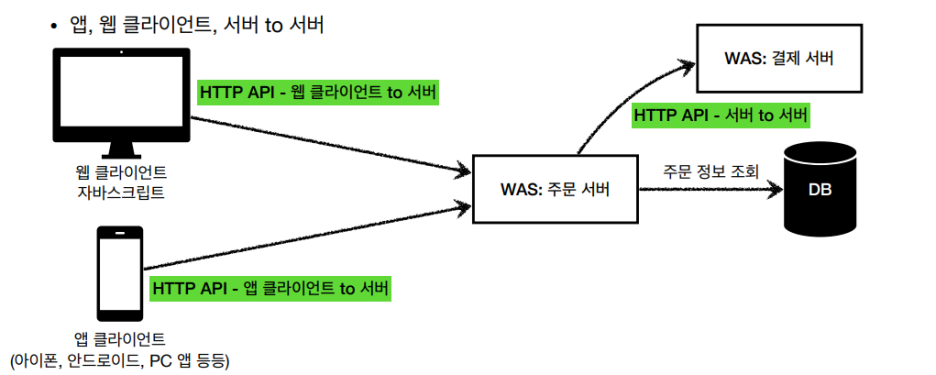
특히 요즘은 API가 정말 많이 사용된다고 하셨다. 주로 Json 형태로 데이터를 주고받는다.
- 다양한 시스템에서 호출 가능
- 데이터만 주고받는다. UI화면이 필요하다면 클라이언트가 별도로 처리한다.
- 앱, 웹 클라이언트, 서버 <=> 서버 간 데이터 전달 (다음 그림을 살펴보자)

다음으로는 서버 사이드 렌더링과 클라이언트 사이드 렌더링에 대하여 알아보자!
● SSR - 서버 사이드 렌더링
서버에서 JSP, 타임리프 등을 사용하여 HTML을 생성해서 클라이언트에게 전달한다.

주로 정적인 화면 개발에서 많이 사용한다.
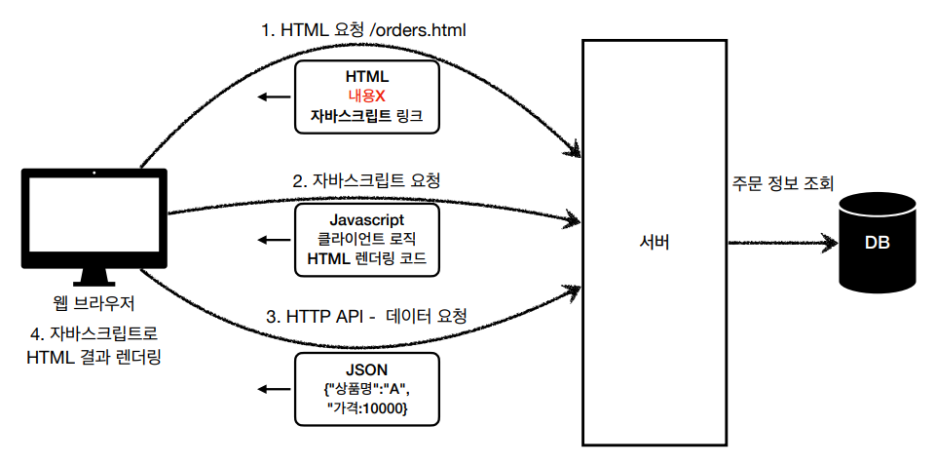
● CSR - 클라이언트 사이드 렌더링
우선 다음 그림을 살펴보자!

1. 클라이언트가 서버 쪽에 리소스를 요청한다.
2. 서버가 HTML에 메시지로 내용은 없고, 자바스크립트 링크만 있는 파일을 전달해준다.
3. 클라이언트가 이 메시지를 받고, 자바스크립트 링크를 통하여 자바스크립트 파일을 서버에 요청한다.
4. 서버에서 Javascript, 클라이언트 로직, HTML 렌더링 코드를 클라이언트에게 전달한다.
5. 이를 받은 클라이언트가 서버에게 데이터를 요청한다.
6. API 통신을 통하여 서버가 클라이언트에게 데이터를 전송해준다.
7. 이렇게 받은 데이터를 4번에서 받은 자바스크립트 파일과 렌더링 코드들을 통하여 처리한 후, 화면에 출력해 준다.
'BackEnd > Spring MVC' 카테고리의 다른 글
| [Spring] MVC 프레임워크 만들기 - 1 (0) | 2022.02.19 |
|---|---|
| [Spring] 서블릿, JSP, MVC 패턴 (0) | 2022.02.17 |
| [Spring] 서블릿 - 2 (0) | 2022.02.14 |
| [Spring] 서블릿 - 1 (0) | 2022.02.13 |
| [Spring] 스프링 MVC 프레임워크 (0) | 2022.01.31 |

댓글