내가 공부한것을 올리며, 중요한 단원은 저 자신도 곱씹어 볼겸 상세히 기록하고 얕은부분들은 가겹게 포스팅 하겠습니다.

1. 모든 것이 HTTP
● HTTP (HyperText Transfer Protocol)
원래 HTTP는 html 파일을 주고받기 위한 프로토콜이였지만, 현재는 거의 모든것을 전송하는 프로토콜이 되었다.
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
● HTTP 역사
크게 3가지 HTTP가 주로 사용된다.
- HTTP/1.1 1997년도에 나왔으며, 가장 많이 사용하는 버전이다. 또한 학습에 있어 기본이 되는 버전이다. (TCP)
- HTTP/2 2015년도에 나왔으며, 성능 개선에 중심을 두었다. (TCP)
- HTTP/3 진행중이며, TCP 대신 UDP를 사용하여 성능 개선을 이루었다. (UDP)
● HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(stateless), 비연결성 HTTP 메시지
- 단순함, 확장 가능
2. Stateful, Stateless
● Stateless 프로토콜
- 서버가 클라이언트의 상태정보를 보존하지 않는다.
- 장점으로는 서버의 확장성이 높아진다.
- 단점으로는 클라이언트가 서버로 넘기는 데이터의 양이 많다는 점이 있다.
● Stateful, Stateless 차이
- 상태 유지(Stateful): client와 소통하는 서버가 해당 client의 정보를 저장하고있다.
따라서 항상 같은 서버와 소통해야한다.(중간에 다른 서버로 바뀔 때 상태 정보를 다른 서버에게 미리 알려줘야 한다.)
- 무상태(Stateless) : 중간에 다른 서버로 바뀌어도 된다.

갑자기 클라이언트 요청이 증가해도 (상태를 기억하지 않아도 되니까) 서버를 대거 투입할 수 있다. (스케일아웃, 수평확장에 유리)
무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
● 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태 (예) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지 (예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지 (예를 들어 셰션을 활용하면 장바구니 기능을 이용할 수 있다)
- 클라이언트에서 데이터를 많이 보내야함 (상태를 보관할 수 없으니 감안하여 모두 보내는 꼴)
- 상태 유지는 최소한만 사용
3. Connectionless
● 비 연결성
- HTTP는 기본이 연결을 유지하지 않는 모델이다.
- 일반적으로 초 단위의 이하의 빠른 속도로 응답한다.
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이 하로 매우 작다.
왜냐하면 수천명이 접속해 있어도 같은 시간인 12시 0초에 딱! 검색버튼을 누르는 수는 생각보다 많지 않다.
따라서 연결을 유지하기 보단, 비연결성 쪽이 효율적이다.
- 서버 자원을 매우 효율적으로 사용할 수 있음
● 한계점
- TCP/IP 연결을 새로 맺어야 함 => 3 way handshake 시간 추가되기때문에 느려진다.
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드된다.
처음에 HTML 파일을 요청하기위에 TCP 연결을 한 후 파일을 열어보니 js파일이 포함되어있다.
이러면 또다시 3 way handshake를 통하여 TCP 연결을 한후 다운 받아야한다.
● 극복
지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결하였으며, HTTP/2, HTTP/3에서 더 많은 최적화
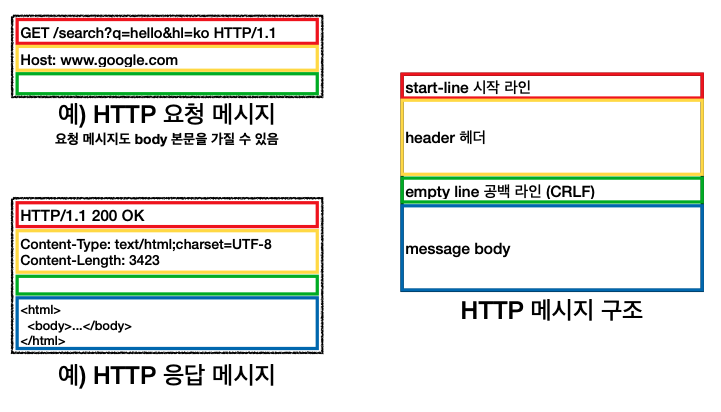
4. HTTP 메시지
우선 요청 메시지와 응답 메시지의 구조를 살펴보자.

● 요청 메시지

request_line = method (공백) request-target (공백) HTTP-version CRLF(엔터)
- method
메서드 부분에는 GET, POST, PUT, DELETE... 이 올수있다. 서버가 수행해야하는 동작을 지정한다.
- request-target
absolute-path[?query] (절대경로[?쿼리]) 구성이며, "/"로 시작하는 경로로 절대경로이다.
- HTTP-version
http 버전을 확인할 수 있다.
● 응답 메시지

status-line = HTTP-version (공백) status-code (공백) reason-phrase CRLF
- HTTP-version
- status-code
상태코드이다. 200은 성공, 400은 클라이언트 요청 오류, 500은 서버 내부의 오류를 의미한다.
- reason-phrase
사람이 이해할수있는 아주 짧은 상태 코드 설명 글이 있다.
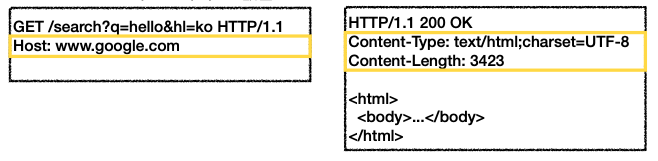
● HTTP 헤더

header-field = field-name":" OWS field-value OWS (OWS : 띄어쓰기 허용)
위의 그림에서 요청 메시지 에서는 Host가 field-name에 해당하고, www.google.com이 field-value에 해당한다.
field-name은 대소문자 구분을 하지 않는다고 하셨다.
하지만 field-value는 대소문자를 구분한다.
HTTP 전송에 필요한 대부분의 메타정보가 헤더에 포함되어있다.
● HTTP 메시지 바디
실제 정송할 데이터에 해당하는 부분이다.
HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
'BackEnd > WEB' 카테고리의 다른 글
| [HTTP] HTTP 상태 코드 (0) | 2022.02.01 |
|---|---|
| [HTTP] HTTP 메서드 활용 (0) | 2022.01.31 |
| [HTTP] HTTP 메서드 (0) | 2022.01.28 |
| [HTTP] URI와 웹 브라우저 요청 흐름 (0) | 2022.01.25 |
| [HTTP] 인터넷 네트워크 (0) | 2022.01.25 |

댓글