내가 공부한것을 올리며, 중요한 단원은 저 자신도 곱씹어 볼겸 상세히 기록하고 얕은부분들은 가겹게 포스팅 하겠습니다.

1. URI

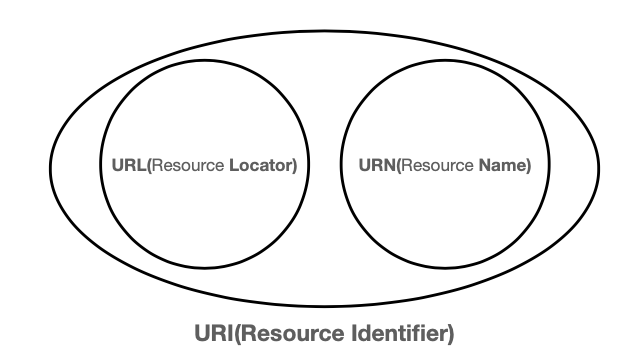
URI는 로케이터(locator) 와 이름(name) 또는 둘다 추가로 분류될 수 있다.
https://www.ietf.org/rfc/rfc3986.txt - 1.1.3. URI, URL, and URN
● URI(Uniform Resource Identifier)
- Uniform: 리소스 식별하는 통일된 방식
- Resource: 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier: 다른 항목과 구분하는데 필요한 정보
● URL과 URN
URL - Locator : 리소스가 있는 위치를 지정
URN - Name : 리소스에 이름을 부여 (거의 사용 안함)
위치는 변할 수 있지만, 이름은 변하지 않음
URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
앞으로 URI를 URL과 같은 의미로 이야기하겠음
예를 하나 살펴보자.
https://www.google.com/search?q=hello&hl=ko 는 URL 일까? URL 일까?
URL은 리소스가 있는 위치를 지정한다고 했다. https://www.google.com/search 까지는 URL 이라 할수 있다.
자원의 위치를 알려주고 있기 때문이다.
그럼 https://www.google.com/search?q=hello&hl=ko 는 URL 일까? URI 일까?
엄밀하게 말하면 URI 가 맞다. 뒤에붙은 ?q=hello&hl=ko 은 자원을 식별하여 구분하는데 필요한 정보이기 때문이다.
통삭적으로 URL 이라 부르지만, 정확하게 URI 가 맞는 표현이다.
● URL 전체 문법

1. URL scheme
- 주로 프로토콜을 사용한다. 대표적으로 http, https, ftp 가 있다.
(프로토콜이란 어떤 방식으로 자원에 접근할 것인가? 에 대한 통신 규약이다)
http 는 80번 포트, https(http 보안추가 버전) 는 443번 포트를 주로 사용하며, 포트는 생략이 가능하다.
2. URL userinfo
URL에 사용자 정보를 포함하여 인증한다. 하지만 거의 사용하지 않는다.
3. URL host
호스트명에 해당하며, 도메인명 or IP주소를 사용하면 된다. 보통 localhost는 127.0.0.1을 이용한다.
4. URL PORT
포트번호에 해당한다. 일반적으로는 생략하는데, http 는 80, https 는 443 으로 된다.
5. URL path
우리가 원하는 리소스의 경로를 나타낸다. 계층적 구조를 보인다.
6. URL query
key=value 형태이다.
?로 시작하며, &로 추가가 가능하다. ex ( ?keyA=valueA&keyB=valueB )
query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
7. URL fragment
예를들어 다음과 같은 URL이 있다고 해보자.
https://docs.spring.io/spring-boot/docs/current/reference/html/getting-started.html#getting-started-introducing-spring-boot
여기서 #getting-started-introducing-spring-boot 에 해당하는 부분이 fragment이다.
html내부 북마크 등에서 사용하며, 서버에 전송하는 정보는 아니다.
2. 웹 브라우저 요청 흐름
우리의 웹 브라우저에서 https://www.google.com/search?q=hello&hl=ko라는 요청 메시지를 보내려고 한다. 어떤 과정이 있을까?
1) 우선 요청 HTTP 메시지를 생성해야 한다.

2) 우선 다음 그림을 먼저 살펴보자.

웹 브라우저가 HTTP 메시지를 생성하게 되고, SOCKET 라이브러리를 통하여 3 hand shake 를 통하여 가상연결을 맺는다.
(엄밀히 말하면 Socket은 TCP 계층에게 "서버와 연결해주세요" 라고 요청할뿐이다. 이때 TCP/IP를 통해 server와 3 hand shake를 한다.
그럼 이때 먼저 3-way handshake를 위한 신호 정보를 패킷에 담아서 물리계층을 통해 전달되게 됩니다.
이렇게 먼저 연결을 확인한 후 실질적인 데이터가 오가게 됩니다.)
이후 TCP/IP 계층으로 이동한 HTTP 메시지가 패킷에 캡슐화 되어 생성된다.
물리적 계층을 통하여 인터넷 망을 통해 원하는 서버까지 이동하게 된다.
패킷의 구조는 대략 다음과 같다.

3) 패킷이 해당 서버까지 이동하게 되고, 서버에서 패킷을 분해하여 HTTP 메시지를 읽는다.

4) 서버는 클라이언트에게 HTTP 응답 메시지를 보내준다.

5) 이후 클라이언트의 브라우저에 도착한 HTTP 응답 메시지를 읽고, 렌더링 하여 화면에 출력해 준다.
'BackEnd > WEB' 카테고리의 다른 글
| [HTTP] HTTP 상태 코드 (0) | 2022.02.01 |
|---|---|
| [HTTP] HTTP 메서드 활용 (0) | 2022.01.31 |
| [HTTP] HTTP 메서드 (0) | 2022.01.28 |
| [HTTP] HTTP 기본 (0) | 2022.01.27 |
| [HTTP] 인터넷 네트워크 (0) | 2022.01.25 |

댓글