내가 공부한것을 올리며, 중요한 단원은 저 자신도 곱씹어 볼겸 상세히 기록하고 얕은부분들은 가겹게 포스팅 하겠습니다.

6. 스프링 부트 - 오류 페이지 1
이전글에서 예외 처리 페이지를 만들기 위해 복잡한 과정을 거쳤다.
1) WebServerCustomizer 를 만들고
2) 예외 종류에 따라서 ErrorPage 객체를 추가하고
3) 예외 처리용 컨트롤러 ErrorPageController를 사용자가 직접 만들었다.
스프링 부트는 이러한 과정을 전부 기본적으로 제공한다.
1) ErrorPage를 자동등록 한다. 이때 경로는 /error 이라는 기본 경로로 오류 페이지를 설정한다.
따라서 서블릿 밖으로 예외가 발생하거나, response.sendError(...) 가 호출되면 모든 오류는 /error 를 호출하게 된다.
2) BasicErrorController 라는 스프링 컨트롤러를 자동으로 등록한다.
ErrorPage 에서 등록한 /error 를 매핑해서 처리하는 컨트롤러다.
이제 오류가 발생했을 때 오류 페이지로 /error 를 기본으로 요청한다.
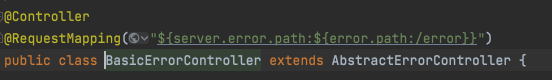
스프링 부트가 자동 등록한 BasicErrorController 는 이 경로를 기본으로 받는다. 다음 BasicErrorController 의 선언부를 보자!

@RequestMapping 이 복잡하게 되어 있다.
${} 기능이 스프링 코드안에서 사용될 때는 스프링에서 설정한 정보를 가져와서 사용할 수 있게 해줍니다.
application.properties의 정보를 가져와 사용하게 되는 것 이죠!
${server.error.path}라고 되어 있으니 1차적으로 server.error.path=xxx 라는 설정값을 찾아 사용합니다.
만약 설정값이 없다면 : 표시 오른쪽에 있는 ${error.path}를 찾고
만약 이 값도 없으면 : 표시 오른쪽에 있는 /error라는 값을 그대로 사용하게 됩니다.
따라서 개발자는 오류 페이지 html 파일만 등록해주면 된다.
● 뷰 선택 우선순위
1) 뷰템플릿
resources/templates/error/500.html
resources/templates/error/5xx.html
2) 정적 리소스
resources/static/error/404.html
resources/static/error/4xx.html
3) 적용 대상이 없을때 전체적으로 보여주는 뷰 이름(error)
resources/templates/error.html
해당 경로 위치에 HTTP 상태 코드 이름의 뷰 파일을 넣어두면 된다.
뷰 템플릿이 정적 리소스보다 우선순위가 높고, 404, 500처럼 구체적인 것이 5xx처럼 덜 구체적인 것 보다 우선순위가 높다.
7. 스프링 부트 - 오류 페이지 2
BasicErrorController는 에러 정보를 model에 담아서 뷰에 전달한다. 뷰 템플릿은 이를 활용하여 출력할수 있다.
500.html 을 다음과 같이 추가해 보자.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>500 오류 화면 스프링 부트 제공</h2>
</div>
<div>
<p>오류 화면 입니다.</p>
</div>
<ul>
<li>오류 정보</li>
<ul>
<li th:text="|timestamp: ${timestamp}|"></li>
<li th:text="|path: ${path}|"></li>
<li th:text="|status: ${status}|"></li>
<li th:text="|message: ${message}|"></li>
<li th:text="|error: ${error}|"></li>
<li th:text="|exception: ${exception}|"></li>
<li th:text="|errors: ${errors}|"></li>
<li th:text="|trace: ${trace}|"></li>
</ul>
</li>
</ul>
<hr class="my-4">
</div> <!-- /container -->
</body>
</html>결과는 다음과 같다.

오류 관련 내부 정보들을 고객에게 노출하는 것은 좋지 않다. 고객이 해당 정보를 읽어도 혼란만 더해지고, 보안상 문제가 될 수도 있다.
또한 위 오류 정보를 보면 message, exception, errors, trace 가 null로 정보를 출력하고 있지 않다.
이를 확인하고 싶다면 application.properties 파일을 다음과 같이 수정해주면 된다.
server.error.include-exception=true
server.error.include-message=on_param
server.error.include-stacktrace=on_param
server.error.include-binding-errors=on_param다음 3가지 옵션을 사용할 수 있다.
never(사용하지 않음), always(항상 사용), on_param(파라미터가 있을때 사용)
on_param 은 파라미터가 있으면 해당 정보를 노출한다. 디버그 시 문제를 확인하기 위해 사용할 수 있다.
하지만 이 기능도 개발 서버에서 사용할 수 있지만, 운영 서버에서는 권장하지 않는다.
● 스프링 부트 오류 관련 옵션 적용하기
- server.error.whitelabel.enabled=true : 오류 처리 화면을 못 찾을 시, 스프링 whitelabel 오류 페이지 적용해 준다.
(지금 까지는 사용자 정의 오류 페이지를 사용하기 위해 false로 사용하였다)
- server.error.path=/error : 오류 페이지 경로, 스프링이 자동 등록하는 서블릿 글로벌 오류 페이지 경로와 BasicErrorController 오류 컨트롤러 경로에 함께 사용된다.
'BackEnd > Spring MVC' 카테고리의 다른 글
| [Spring] API 예외 처리 - 2 (0) | 2022.03.15 |
|---|---|
| [Spring] API 예외 처리 - 1 (0) | 2022.03.14 |
| [Spring] 예외 처리와 오류 페이지 - 1 (0) | 2022.03.14 |
| [Spring] 로그인 처리2 - 필터, 인터셉터 - 2 (0) | 2022.03.14 |
| [Spring] 로그인 처리2 - 필터, 인터셉터 - 1 (0) | 2022.03.13 |

댓글