인프런 김영한님의 Spring강의에서 공부한것을 올리며, Thymeleaf의 경우 unit 단위로 공부후 각각 정리하는 글을 작성하겠습니다.

조건부 평가
조건부 평가는 말 그대로 if 문과 같이 어떤 문장이 참일경우 실행하는 것 이다.
if, unless(if의 반대) 2가지 가 있다.
간단한 컨트롤러는 다음과 같다.
@GetMapping("/condition")
public String condition(Model model){
List<User> list = new ArrayList<>();
list.add(new User("UserA", 10));
list.add(new User("UserB", 20));
list.add(new User("UserC", 30));
model.addAttribute("users", list);
return "basic/condition";
}이를 처리하는 뷰는 다음과 같다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>if, unless</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td>
<span th:text="${user.age}">0</span>
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>
<span th:text="'미성년자'" th:unless="${user.age ge 20}"></span>
</td>
</tr>
</table>
<h1>switch</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td th:switch="${user.age}">
<span th:case="10">10살</span>
<span th:case="20">20살</span>
<span th:case="*">기타</span>
</td>
</tr>
</table>
</body>
</html>실행 결과는 다음과 같습니다.

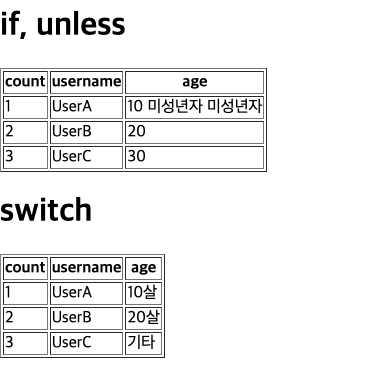
▶ if, unless
타임리프는 해당 조건이 맞지 않는경우 태그 자체를 렌더링하지 않는다. 그냥 태그 자체가 없어진다. 다음 코드를 살펴보자.
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>예를 들어 위와 같은 태그가 있으면, 나이가 26일경우 if문이 false가 되며, <span>...<span> 부분 자체가 렌더링 되지 않고 사라진다.
▶ switch case 문
<td th:switch="${user.age}">
<span th:case="10">10살</span>
<span th:case="20">20살</span>
<span th:case="*">기타</span>
</td>위 코드와 같이 switc-case문 또한 가능하다. *는 만족하는 조건이 없을때 사용하는 디폴트 값 이다.
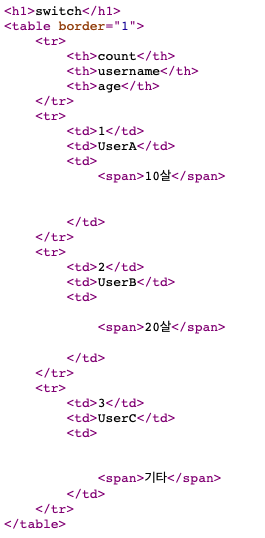
위 결과값의 소스코드를 보면 다음과 같다.

잘 보면 <span>이 해당되는 부분 말고는 통체로 사라진것을 볼수 있다.
'BackEnd > Thymeleaf' 카테고리의 다른 글
| [Thymeleaf] 블록 (0) | 2022.01.28 |
|---|---|
| [Thymeleaf] 주석 (0) | 2022.01.28 |
| [Thymeleaf] 반복 (0) | 2022.01.27 |
| [Thymeleaf] 속성 값 설정 (0) | 2022.01.27 |
| [Thymeleaf] 연산 (0) | 2022.01.26 |

댓글