인프런 김영한님의 Spring강의에서 공부한것을 올리며, Thymeleaf의 경우 unit 단위로 공부후 각각 정리하는 글을 작성하겠습니다.

텍스트 - text, utext
가장 기본이 되는 text를 출력하는 방법에 대하여 알아보자.
타임리프는 기본적으로 HTML 테그의 속성에 기능을 정의해서 동작한다.
HTML의 콘텐츠(content)에 데이터를 출력할 때는 다음과 같이 th:text 를 사용하면 된다.
<span th:text="${data}">HTML 테그의 속성이 아니라 HTML 콘텐츠 영역안에서 직접 데이터를 출력하고 싶으면 다음과 같이 [[...]] 를 사용하면 된다.
컨텐츠 안에서 직접 출력 = [[${data}]]우선 데이터를 뷰에 전달할 컨트롤러부터 만들어 봅시다.
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("text-basic")
public String textBasic(Model model){
model.addAttribute("data", "Hello zbqmgldjfh");
return "basic/text-basic";
}
}이후 데이터를 받아 서버사이드 렌더링(SSR) 할 html은 다음과 같습니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>컨텐츠에 데이터 출력</h1>
<ul>
<li>th:text 사용 <span th:text="${data}">데이터 들어갈 자리</span></li>
<li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>
</ul>
</body>
</html>실행 결과는 다음과 같습니다.

원하던 것처럼 "데이터 들어갈 자리" 에 "Hello zbqmgldjfh"가 들어간것을 확인할 수 있습니다.
다음으로는 zbqmgldjfh 부분을 bold하게 강조하고 싶다는 생각이 들었습니다. 어떻게 해야할까요? 다음 글을 읽어보시죠!
우선 Escape와 HTML Entity에 대하여 알아봅시다!!
HTML문서는 <,> 같은 특수 문자를 기반으로 정의됩니다.
따라서 뷰 템플릿으로 HTML화면을 생성할 때는 출력하는 데이터에 이러한 특수 문자가 있는 것을 주의해서 사용해야만 합니다.
우리가 컨트롤러에서 모델에 담는 정보를 조금 변경해 봅시다. 기존의 문자열에서 <b> </b>를 추가하였습니다.
model.addAttribute("data", "Hello <b>zbqmgldjfh</b>");이는 작성자가 zbqmgldjfh 라는 부분을 bold하게 강조하고 싶었기 때문입니다. 그럼 원하는 결과가 나올까요?
출력 결과는 원하던 바와는 다르게 나와버립니다. 문자열로 인식했기 때문에 Hello <b>Spring!</b> 그대로 출력되어 버립니다.
개발자가 의도한 것은 <b> 가 있으면 해당 부분을 강조하는 것이 목적이였으나... <b> 테그가 그대로 문자로 나와버린 것 입니다.
또한 이를 소스보기로 보면 다음과 같습니다.

< b > 가 소스상에서 보입니다.
소스보기를 하면 < 부분이 < 로 변경됬고, > 부분이 > 로 변경된것을 확인할수 있었습니다.
이렇게 HTML 문서를 작성할때 tag와 혼용되는 것을 방지하기 위해, 마크업과 충돌을 막기 위해, 브라우저가 문자열을 해석하는데 혼란을 막기위해 특정 문자열을 예약어로 지정한 문자셋을 엔티티 라고 부릅니다. 위의 소스에서는 < >가 엔티티 입니다.
● HTML 엔티티
웹브라우저는 <를 HTML테그의 시작으로 인식합니다.
따라서 <를 테그의 시작이 아니라 문자로 표현할 수 있는 방법이 필요한데, 이것을 HTML 엔티티라 부릅니다.
그리고 이렇게 HTML에서 사용하는 특수 문자를 HTML 엔티티로 변경하는 것을 이스케이프(escape)라고 부릅니다.
타임리프가 제공하는 th:text , [[...]] 는 기본적으로 이스케이스(escape)를 제공합니다.
● Unescape
원래로 돌아와 정말 <b>로 강조를 하고 싶다면 escape를 시키지 말아야 합니다.
따라서 escape 기능을 사용하지 않는 문법인 th:utext, [(...)] 를 사용해야 합니다. 다음 코드에서 살펴봅시다.
데이터를 전달한 컨트롤러는 다음과 같습니다.
@GetMapping("text-unescaped")
public String textUnescaped(Model model){
model.addAttribute("data", "Hello <b>zbqmgldjfh</b>");
return "basic/text-unescaped";
}이후 데이터를 받아 서버사이드 렌더링(SSR) 할 html은 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
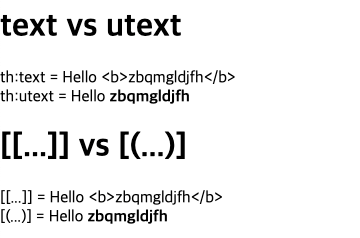
<h1>text vs utext</h1>
<ul>
<li>th:text = <span th:text="${data}"></span></li>
<li>th:utext = <span th:utext="${data}"></span></li>
</ul>
<h1><span th:inline="none">[[...]] vs [(...)]</span></h1>
<ul>
<li><span th:inline="none">[[...]] = </span>[[${data}]]</li>
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>
</ul>
</body>
</html>결과는 다음과 같습니다.

th:inline="none" : 타임리프는 [[...]] 를 해석하기 때문에, 화면에 [[...]] 글자를 그냥은 보여줄 수가 없습니다.
따라서 이 테그를 추가하면 이 테그 안에서는 타임리프가 해석하지 말라는 옵션을 줄수 있습니다.
'BackEnd > Thymeleaf' 카테고리의 다른 글
| [Thymeleaf] Literals (0) | 2022.01.26 |
|---|---|
| [Thymeleaf] URL 링크 (0) | 2022.01.26 |
| [Thymeleaf] 유틸리티 객체와 날짜 (0) | 2022.01.26 |
| [Thymeleaf] 기본 객체들 (0) | 2022.01.26 |
| [Thymeleaf] SpringEL, 지역변수 (0) | 2022.01.26 |

댓글